Erstellt: Mai 2008
• Einleitung
• Der Text
• Die Skizze
• Die Vorzeichnung
• Die getuschte Seite
• Das Lettern und Rastern
• Vertiefung 1: Das Paneling
• Vertiefung 2: Zusätzliche Orientierungshilfen zum Paneling
• Vertiefung 3: Kontraste
• Abschluss
Dieses Tutorial wendet sich an alle, die selbst Comics/Manga zeichnen möchten aber sich unsicher sind welchen Schritte für das Erstellen einer Comic- oder Mangaseite sinnvoll sind. Vorrangig sind die Erklärungen also für Anfänger in diesem Bereich gedacht.
Die Methode nach der ich vorgehe ist von den Grundzügen her sehr typisch und wird von vielen Zeichnern in ähnlicher Art angewendet. Dennoch gibt es von Zeichner zu Zeichner natürlich immer Abweichungen, jeder erstellt seine Seiten letztendlich ein bisschen anders.
Als Grundvoraussetzung gehe ich hier davon aus, dass bereits eine fertige Geschichte existiert die man zeichnen möchtet, da ich mich in diesem Tutorial nur mit der Arbeit an den eigentlichen Seiten, nicht mit dem Aufbau der Geschichte beschäftige.
An Material ist erst einmal nicht viel notwendig, am Anfang reicht ein Bleistift, ein Radiergummi, ein Geodreieck und zwei bis drei unterschiedlich dicke Fineliner.
Wer jedoch bereits Wert auf etwas anspruchsvollere Materialien legt, dem lege ich ans Herz beim Kauf von Stiften auf lichtechte, im Idealfall auch noch wasserfeste, möglichst intensiv schwarze Farbe zu achten, die nicht auf dem Papier ausbluten (fransig auslaufen) sollte. Konkret empfehlen kann ich dafür unter anderem Faber Castell Ecco Pigment Liner, Copic Multiliner, Neopiko Line, Staedtler Pigment Liner oder aber die Arbeit mit schwarzer Tusche und Zeichenfeder.
Das Papierformat bleibt euch, solange ihr nur hobbymäßig zeichnet, selbst überlassen. Ich persönlich arbeite immer auf DIN-A4 Bögen, es gibt aber auch Zeichner die größere Formate bevorzugen.
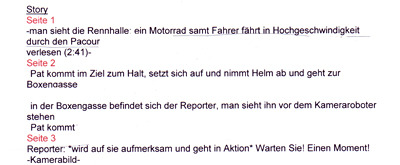
Eure Geschichte habt ihr wahrscheinlich irgendwo nieder geschrieben. Wenn nicht, wäre es sehr empfehlenswert das noch zu tun. Hier ein kleiner Ausschnitt wie so etwas aussehen könnte.
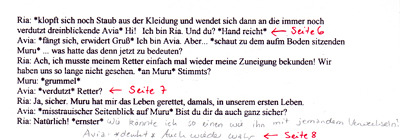
So schauen die Texte aus wenn ich ihn von meiner Autorin bekomme.

Beispiel aus „Great Heaven“.

Beispiel aus „Limit“.
Wenn ich den Text vor mir liegen habe, nehme ich mir einen Stift und beginne die Dialoge in einzelne Seiten aufzuteilen. Dabei ist jeder Abschnitt den ich einteile nachher eine gezeichnete Seite. Am Ende jedes Absatzes schreibe ich zur Orientierung dazu welche Seitennummer es letztendlich sein wird (Seite 8, Seite 9 usw).
Beim zweiten Beispiel ist zu sehen, dass meine Autorin dort schon selbst Seiten eingeteilt hatte was für mich sehr hilfreich bei der Orientierung ist. Es kann sich dort jedoch immer mal etwas ändern, da ich als Zeichnerin teilweise andere Schwerpunkte lege als ein Autor. Und so habe ich nach Absprache die Einteilungen leicht verändert und mit Bleistift eingetragen.
Manchmal füge ich, wie man oben sieht, auch noch Ergänzungen für den Text an falls uns z.B. im Nachhinein noch Ideen zur besseren Umsetzung gekommen sind.
Bei der Aufteilung der Seite achte ich zudem darauf, dass die Textmenge sich im Idealfall ungefähr gleichmäßig verteilt, damit ich nicht auf irgendeiner Seite ein Platzproblem bekomme.
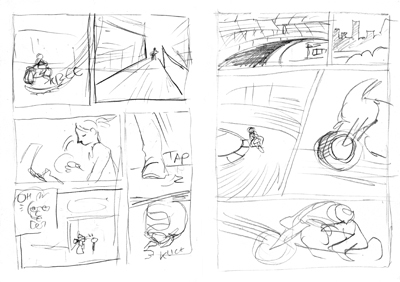
Ich habe mich in diesem Fall entschlossen Seite 7 zu zeichnen, dort war ich zu dem Zeitpunkt gerade mit der Geschichte angekommen. Also suchte ich mir den entsprechenden Absatz im Text nahm mir einen Bleistift und skizzierte schnell und locker meine Seite.

Das muss nicht besonders toll aussehen, Hauptsache ihr selbst findet euch noch zurecht. Wenn ich die Skizze macht, verpacke ich die Seiteninhalt durch die Einteilung in Panels in handliche Päckchen und verschaffe mir damit eine Übersicht darüber, welche gezeichneten Objekte alle mit auf diese Seite müssen.
Wenn ihr an Seiten arbeitet die nicht für die Veröffentlichung im Internet sondern für den Druck gedacht sind, ist es ratsam die Skizzen gleich in Doppelseiten anzulegen. Da der Leser im Buch auch immer zwei Seiten auf einmal sehen wird, kann mit Doppelseitenskizzen das Erscheinungsbild und der Lesefluss der zusammengehörigen Seiten besser geplant werden.

Bei der Seitenaufteilung gibt es mehrere Fragen die ihr euch während des Zeichnens stellen sollte:
Wo sollten die Sprechblasen hin damit sie nicht stören? Sind sie groß genug um alles lesen zu können? Welche Formen gebe ich ihnen (ellipsenförmig, kreisförmig, gezackt)?
Sind es zu viele Panels und wird die Seite dadurch zu unübersichtlich?
Welche Form (gerade Kanten, schräge Kanten, hochkant, quer) und welche Größe gebe ich den Panels?
Bei der Einteilung der Panels, Sprechblasen und Perspektiven gilt generell, dass Abwechslung der Seite gut tut. Zum Beispiel sollte nicht jedes Panel und jede Sprechblase gleich groß sein, die Personen sollten nicht immer in der gleichen Pose stehen oder aus der gleichen Perspektive gesehen werden, die Gesichtsausdrücke sollten unterschiedlich sein und so weiter.
Ich achte zudem immer darauf, dass ich die Panels so einteile und auf die Seite setzte, dass diese das größtmögliche Maß an Überschaubarkeit bietet (siehe auch „Vertiefung 1: Paneling“).
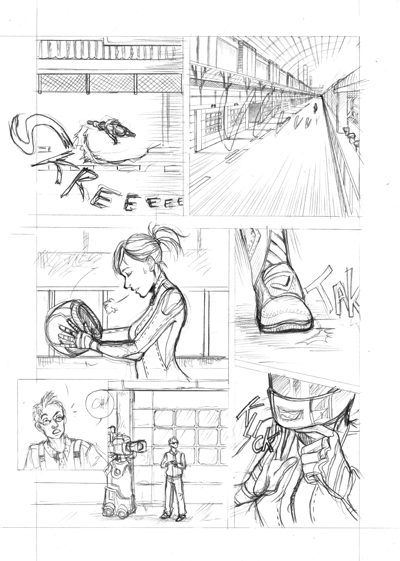
Ist die Skizze soweit fertig, kann ich auf einem neuen Blatt mit der sauberen Vorzeichnung, auch Reinzeichnung genannt, beginnen.
Hier arbeite ich mit Bleistift alles detailliert aus: Von den Panels über die Personen bis hin zu den Hintergründen. Wenn ihr daran arbeitet geht sorgsam vor, das hier ist nachher eure Grundlage für die Tuschezeichnung! Je genauer und sauberer ihr die Vorzeichnung macht, desto einfacher gelingt in der Regel später auch das Tuschen.

Überlegt euch an diesem Punkt wo ihr Hintergründe einsetzt und wie detailliert diese sein sollen. Passt auf, dass ihr nicht zu wenig aber auch nicht zu viel Hintergründe macht. Für ein gutes Maß halte ich persönlich, wenn ein Drittel bis zwei Drittel der Panels einer Seite Hintergründe haben welche die Kulisse zeigen.

Achtet auch darauf, dass die Panelrahmen jetzt schon einigermaßen grade werden. Wenn das von Hand nicht funktioniert, benutze am besten ein Lineal damit es nicht unordentlich wird. Das erleichtert später das Nachziehen mit Feder, Tuschestift oder Pigmentliner.
Beim Tuschen werden alle Linien schwarz nachgezogen. Für die Panelrahmen benutze ich einen Multiliner (Größe 1,0 mm) und ein Lineal. Beim Rest arbeite ich mit Tusche und Feder. Falls ihr keine Feder nutzt könnt ihr statt dessen auch mit einem dünneren Multiliner/Fineliner arbeiten.
Tusche und Feder bieten gegenüber Multi- und Finelinern den Vorteil, dass ein dunkleres Schwarz der Linien möglich ist und sie beim Radieren nicht so stark ausbleicht. Außerdem ist es mit der Feder einfacher die Strichdicken der Linien während eines Zuges zu variieren und dadurch einen dynamischeren Strich zu schaffen.

Beim Tuschen rate ich auf folgende Dinge Acht zu geben:
Arbeitet sorgsam, da bei zu unkontrollierten Strichen die ganze Seite darunter leiden kann.
Verwendet am besten sowohl Schwarzflächen als auch Schraffuren (oder alternativ Raster) damit die Seiten eures Comics oder Manga interessante Helligkeitskontraste haben.
Radiert am Ende alles sauber aus, selbst kleinere Bleistiftreste können am falschen Ort das Gesamtbild der Seite stören.

Lettern und Rastern sind die letzten beiden Schritte die vorgenommen werden bevor eine Seite fertig ist.
Beim Lettering wir der Text in die Sprechblasen eingesetzt. Das könnt ihr zwar auch von Hand machen - vorausgesetzt ihr könnt sehr gleichmäßig schreiben - meist sieht es aber per PC stimmiger und sauberer aus.
Achtet darauf , dass der Text eine gute und lesbare Größe hat. Zudem eignen sich Schriftarten mit sehr klaren und einfachen Buchstaben besonders gut für Comic- und Mangaseiten. Schriften mit Schnörkeln oder ausgefallenen Formen sind eher für Überschriften oder sehr kurzes Texte geeignet, jedoch nicht für Fließtexte.

Der Text sitzt idealer Weise so in der Sprechblase, dass zwischen den Buchstaben und der Umrandung der Blase noch ausreichend weißer Raum vorhanden ist. Habt ihr dies nicht, kann man den Text schlechter lesen und er wirkt mitunter eingezwängt.
Achtet auch immer auf Rechtschreibfehler! Wenn der Text in einem Comic/Manga zu viele Fehler hat, kann das die Leser schnell abschrecken. Lest den Text darum immer mehrmals und korrigiert ihn notfalls. Seid ihr euch nicht sicher in Sachen Rechtschreibung und wisst, dass ihr häufig Fehler macht, dann sucht euch jemanden der Korrektur liest (z.B. eure Eltern, Geschwister oder Freunde) oder zieht notfalls die Word-Rechtschreibprüfung zu Rate. ; )

Um eine Seite zu Rastern könnt ihr sowohl traditionell mit selbstklebenden Rasterfolien arbeiten oder aber die Raster per Computer einsetzen. Ich selbst habe vor einigen Jahren mit Folien angefangen, arbeite aber inzwischen aus Kostengründen mit dem Rasterprogramm Comicworks.
Beim Rastern eine Seite solltet ihr immer daran denken, dass die Raster den Aufbau einer Seite unterstützen und die Lesbarkeit der Bilder verbessern sollte. Sobald ihr merkt, dass eure Raster die Seite unübersichtlicher statt besser erkennbar machen, solltet ihr aufmerksam werden und eure Wahl noch einmal überdenken. Wer Interesse an dem Thema hat findet eine genauere Beschäftigung damit auch im Tutorial „Raster & Schraffur“.
Bedeutung:
Panels = einzelne Kästen/Bilder
Paneling = Panel Anordnung
Es gibt einige weiterführende Dinge deren Beachtung euch beim Paneling helfen kann. Behaltet auf jeden Fall im Kopf: Je besser euer Paneling, desto besser lässt sich auch eure Geschichte lesen. Und nur Geschichten die sich gut lesen lassen machen richtig Spaß. ; )
Euer Paneling ist also für den Lesefluss verantwortlich. Zum Beispiel beeinflusst es ob eure Seiten einen flüssigen oder einen stockenden Fluss beim Lesen haben. Aber auch das Zeitgefühl des Lesers lässt sich darüber steuern, je nachdem ob sich die Seiten schnell oder langsam lesen lassen. Dabei gilt als Orientierung: Viele Panels können der Seite einen nervösen Eindruck verleihen, weniger Panels wirken in der Regel ruhiger.
Umgekehrt ist es jedoch so, dass der Leser durch viele Panels länger braucht um eine Seite komplett zu lesen. Das Zeitgefühl des Lesers - gemessen daran wie schnell es nötig wird eine Seite umzublättern - wird also eher einen langsamen Fluss vermitteln, wohingegen man bei wenigen Panels pro Seite schneller mit einem Kapitel durch ist. Dies heißt aber nicht, dass man darum für langsame Geschichten generell besser viele Panels benutzen sollte, denn viele Panels pro Seite machen das Lesen auch zusätzlich anstrengender.
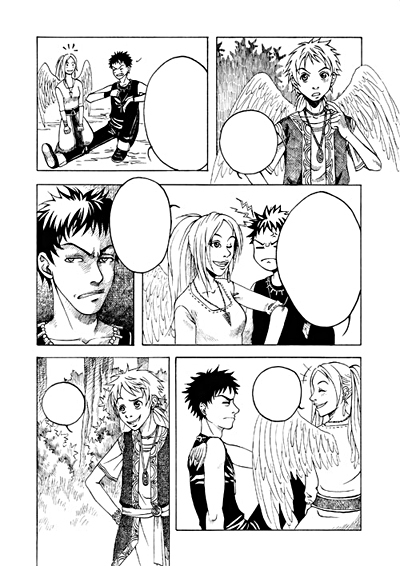
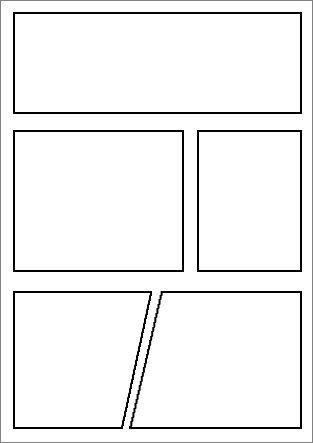
Schauen wir uns ein Beispiel an. Das Bild unten zeigt das Paneling so wie es meiner Ansicht nach sein sollte: Klar, strukturiert und übersichtlich.

Wie schon weiter oben erwähnt, solltet ihr auf die Anzahl der Panels pro Seite achten. Folgende Zahlen sind die Werte nach denen ich mich immer richte.
1-7 Panels = Perfekt
8-9 Panels = Kritische Anzahl, aber je nach Fall noch akzeptabel
10 und mehr Panels = Finger weg davon!
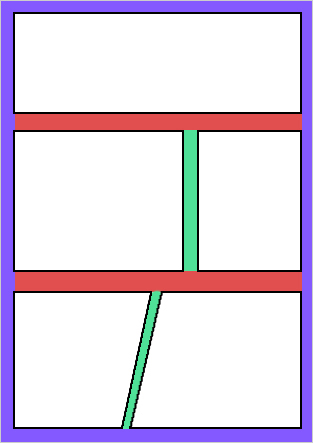
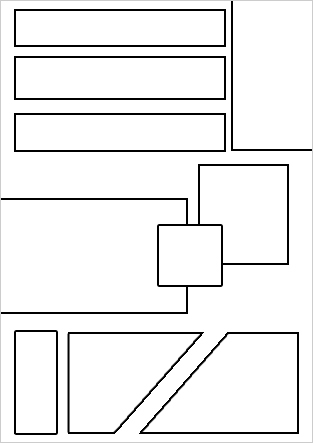
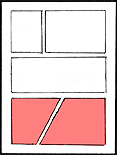
Neben der Panelzahl solltet ihr aber auch noch die Abstände zwischen den Panels berücksichtigen. Hier habe ich die unterschiedlichen Abstände zur Übersicht farbig eingefärbt.

Violett = Äußerer Rand
Rot = Horizontale Abstände
Grün = Vertikale Abstände
Um ein gutes Paneling für meine Seiten zu erzielen, mache ich die roten Abstände (abgesehen von Ausnahmesituationen) immer größer als die grünen. Der Grund dafür ist, dass der Betrachter intuitiv als erstes zum Panel mit dem geringsten Abstand zum vorherigen Panel wechselt, in diesem Fall also immer zum Panel seitlich neben diesem.
So kann durch die unterschiedlichen Panelabstände der Lesefluss kontrolliert werden. Den blauen, äußeren Rand solltet ihr dabei besser auch nicht vergessen. Lässt man ihn komplett weg, wirkt eine Seite meiner Beobachtung nach viel schneller überfüllt und unübersichtlich.
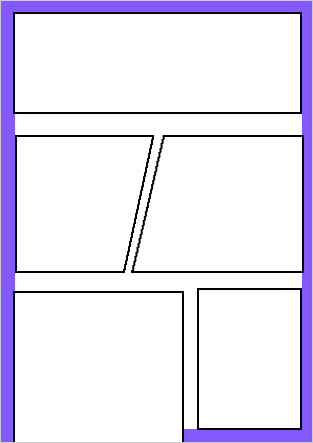
Die Abstände zu den Seiten sind nicht immer ein Muss. An einigen Stellen können sie auch - bei einem guten inhaltlichen oder ästhetischen Grund - auch weglassen werden. Beim linken Beispiel habe ich unten links einen Teil des äußeren Randes weggelassen, bzw. durch ein langgezogenes Panel überdeckt. Solche einen Verzicht auf Abstände versuche ich aber nicht zu häufig einzusetzen oder anderweitigen Ausgleich zu schaffen, da sonst die Übersichtlichkeit darunter leiden kann.

Hier zwei Beispiele wie man es meiner Meinung nach besser nicht machen sollte:


Das linke Beispiel hat sehr viele Panels. Dadurch werden die einzelnen Panels insgesamt sehr klein und es passt wenig Inhalt hinein. Der Leser wird durch die große Anzahl an Panels verwirrt und verliert auch durch die vielen Formwechsel oder Überlappungen schneller den Überblick.
Das rechte Beispiel hingegen vernachlässigt die notwendigen Abstände. Der äußere Rahmen fehlt ganz, die horizontalen und vertikalen Abstände sind nur selten vorhanden. Hier sind zwar die Panels größer als im ersten Beispiel, doch die Seite wirkt durch die fehlenden Abstände trotzdem gedrängt und unübersichtlich.
Achtet beim Erstellen eures Panelings daher immer darauf, dass klar ist welches Panel zuerst gelesen werden soll und welches folgt. Wenn ihr es uneindeutig gestaltet kann es sein, dass der Leser in der verkehrten Reihenfolge liest und darum die Szene nicht versteht. Es ist generell ratsam zu beobachten wie Profis das Paneling machen. Sucht euch einen Manga oder Comic von dem ihr der Meinung seid, dass er sich besonders gut und flüssig lesen lässt und schaut euch an wie die/der Zeichner/in das angestellt hat.
Abgesehen davon gilt natürlich auch hier immer: Probieren geht über studieren. Experimentiert mit den Größen und Formen der Panels und versucht den für euch optimalen Rhythmus zu finden.
Beim Gestalten der Panelformen habt ihr grundsätzlich (schräge Panels erst einmal außen vor gelassen) drei verschiedene Formate zur Auswahl: Das Quadrat, das hochformatige Rechteck und das querformatige Rechteck. Wenn es darum geht sich für eins dieser drei zu entscheiden ist es sinnvoll auf den Inhalt des Panels Rücksicht zu nehmen.


Möchtet ihr eine besonders weit ausgedehnte Landschaft zeigen, ist es nicht gerade vorteilhaft sie in schmales, hochformatiges Panel zu pressen, da dadurch das gewünschte Gefühl der Weite verloren gehen kann. Möchtet ihr einen Sprung oder einen Fall darstellen kann es hingegen hilfreich sein ein hochformatiges Panel zu benutzen, da dies die Höhe unterstreicht.
Darum solltet ihr euch bei jedem Panel fragen „Was möchte ich eigentlich abbilden?“. Bevor dies nicht feststeht ist es schwer das passende Panelformat festzulegen. Es ist also gut sich schon recht früh zu überlegen welche Panelausdehnung die Handlung am besten wiedergeben kann ohne, dass etwas wichtiges abgeschnitten wird.
Die Größe der Panels lässt sich in vielen Fällen entsprechend ihrer Wichtigkeit anlegen. Wenn der Inhalt eines Panels besonders wichtig ist, könnt ihr diesen durch ein sehr großes Panel optisch betonen und dadurch seine Bedeutung nochmal hervorheben. Ist ein Panel nur durchschnittlich wichtig, bekommt es folglich nur eine Durchschnittsgröße.
Die mögliche Größe der restlichen Panels hängt anschließend aber auch noch von der Gesamtpanelzahl pro Seite ab. Wenn ihr viele Panels auf eine Seite zeichnet bleibt für jedes einzelne selbstverständlich nicht so viel Raum zu Ausdehnung übrig.


Ihr habt bei der Festlegung der Panelzahl und Panelgröße pro Seite relativ viel Spielraum für persönliche Vorlieben. Manch einer benutzt gerne nur 3-4 Panels pro Seite, ein anderer eher 5-7 Panels. Solange ihr nicht über 8-9 Panels hinauskommt bewegt ihr euch auf gut erprobten Pfaden, egal wie viele Panels ihr nun genau nehmt.
Bei der Ermittlung der Panelgröße die für einen als Zeichner persönlich ideal ist gehe ich selbst meist nach Gefühl vor. Ich suche mir eine Größe aus auf der ich mich wohl fühle und auf der ich z.B. die von mir gewünschte Detaildichte unterbringen kann.
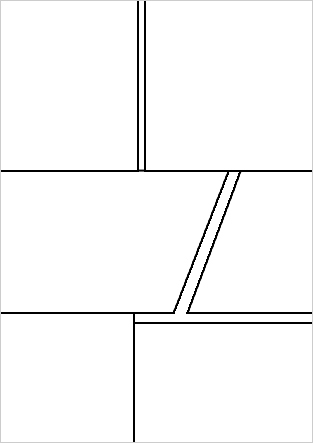
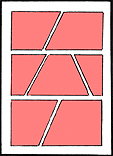
Schräge Panels sind besonders gut geeignet wenn eine gewisse Schnelligkeit in die Szene gebracht werden soll. Das kann ganz typisch bei Kampfszenen der Fall sein, aber auch wenn ein Charakter schnell und panisch nachdenkt, kann ein Anschrägen der Panels Sinn machen. Es muss also nicht immer körperliche Schnelligkeit sein, es kann sich auch um Szenen handeln in der man generell den raschen Verlauf betonen möchte.


Für wichtig halte ich dabei schräge Panels eher gezielt (Beispiel rechts) einzusetzen. Wenn es für den Inhalt einer Szene nicht notwendig ist schräge Panels zu benutzen, ist es empfehlenswert wieder auf normalen rechteckige Formen zurückgreifen.
Das hilft dabei den besonderen Effekt über die Seiten hinweg zu erhalten und zu verhindern, dass er mit der Zeit zum Standard (und somit wirkungslos) wird. Dies könnte z.B. passieren wenn man sehr häufig Aufteilungen wie auf der linken Seite einsetzt.
Das Paneling stimmt, ihr habt euch viel Mühe bei der Linienführung gegeben und sogar sorgsam Hintergründe gezeichnet. Doch trotzdem: Irgendwie wirkt eure Seite leer …
Manch einer versucht diese gefühlte Leere der Seite durch starken Rastereinsatz auszubessern. Frei nach dem Motto: „Wenn ich Raster benutze, dann kann es gar nicht mehr leer aussehen!“.
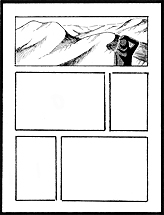
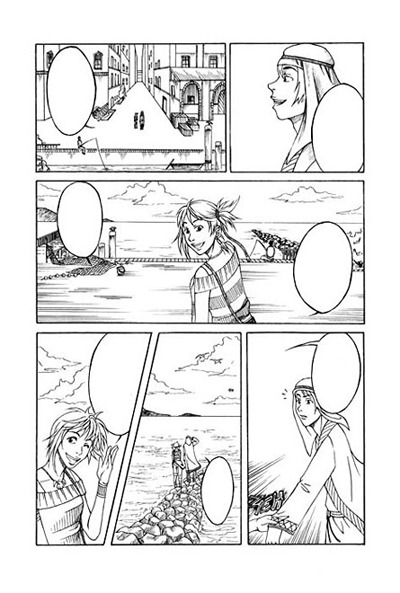
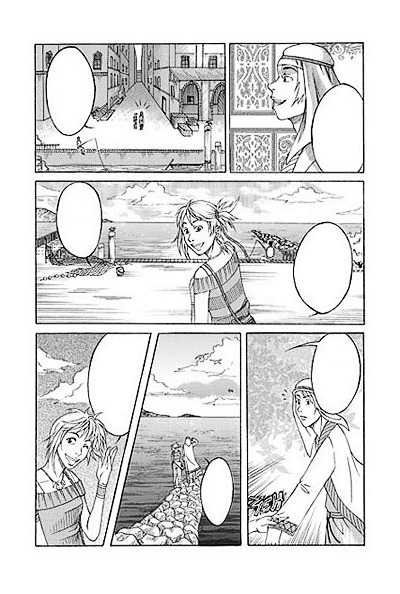
Testen wir einmal aus, was dann passieren kann. Unten haben wir eine Seite mit vielen großen, leeren, weißen Flächen: Der Hintergrund im ersten Panel, die Straße im zweiten Panel, der Himmel und das Meer im dritten Panel und noch einige mehr.

Schauen wir was passiert, wenn man versucht diese Weißräume etwas ungeschickt durch einen ganzen Haufen Raster auszugleichen.

Wirklich „leer“ ist sie auf jeden Fall nicht mehr. Jedoch sind die Flächen nun zwar gefüllt, aber irgendwie scheint das Ergebnis doch noch nicht so ganz überzeugend.
Für diesen Eindruck gibt es mehrere Erklärungen: In dem Maß in dem die Seite anfangs leer erschien, ist sie nun mit sechs verschiedenen Rastern schon fast überbelegt. Das bedeutet viele Raster sind nicht automatisch eine gute Lösung. Im Gegenteil. Gegenüber der Ursprungsseite haben sie die Flächen zwar gefüllt, die Gesamtansicht der Seite aber nicht großartig übersichtlicher gemacht.
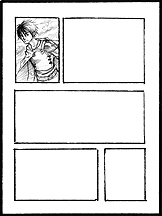
Hinzu kommt, dass die Rasterflächen alle fast gleich grau sind und dabei eine ähnlichen Helligkeitswert aufweisen. Das bedeutet sie heben sich nicht genug voneinander ab. Das Zauberwort zur Lösung dieses Problems heißt daher: Hell-Dunkel-Kontraste. Auch dafür gibt es ein Beispiel:

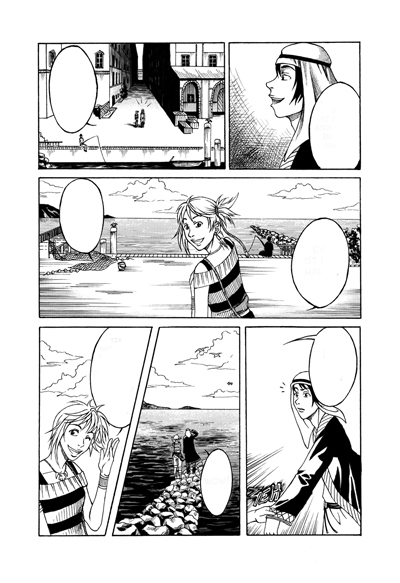
Bei dieser Seite habe ich die Raster im Vergleich zur Vorversion reduziert und dafür Flächen mit verschiedenen Wertigkeiten eingefügt: Sehr helle Flächen (Weißflächen), graue Flächen (Rasterfolie und Schraffuren) und sehr dunkle Flächen (Schwarzflächen). Zusammengenommen schaffen sie auf der Seite eine höhere Kontrastwirkung, die Panels erscheinen dadurch klarer.
Die Seite gewinnt oft an Ausdruckskraft dazu, wenn man sich traut auch schwarze Flächen einzusetzen und diese im Wechsel mit unterschiedlich hellen anderen Flächen zu verwenden.
Zugegeben, dieses Beispiel ist ein relativ extremes, man muss nicht zwangsläufig genauso dunkel werden. In welchem Maß man diese Technik einsetzt hängt von euch selbst ab, aber ganz vernachlässigen sollte man die Kontraste im eigenen Interesse nicht.
Die vorgestellten Beispiele sind nur eine ganz grobe Übersicht wie ihr Comic- oder Mangaseiten gestalten könnt. Da das Gebiet sehr umfangreich und komplex ist gibt es auch über diese Basistechniken hinaus viel zu entdecken und zu lernen. Ich kann jedem ans Herz legen sich selbst Gedanken zu diesen Themen zu machen, Werke von anderen Zeichnern zu analysieren und somit selbständig Wissen anzusammeln auf das man zurückgreifen kann.
Ich hoffe das Tutorial hat den Neueinsteigern unter euch dabei geholfen sich grob zu orientieren und einen ersten Überblick zu erhalten. Euch allen frohes Ausprobieren!