Erstellt: April 2006
Willkommen! Dieses Turorial befasst sich mit der Entstehung eines Bildes in Photoshop Elements 2.0. Ich möchte damit einen kleinen Einblick in meine Arbeitswege geben und hoffe damit vielleicht die ein oder andere Anregung an andere weitergeben zu können. : )
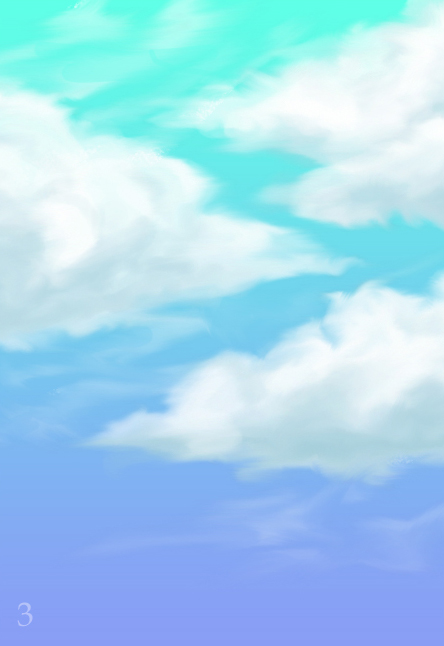
Ich werde die Arbeit Schritt für Schritt an folgendem Bild erklären:

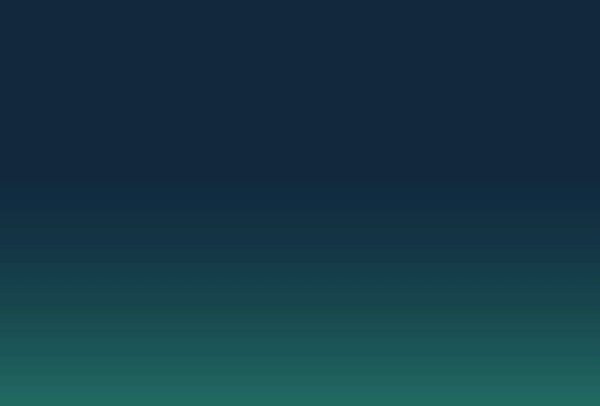
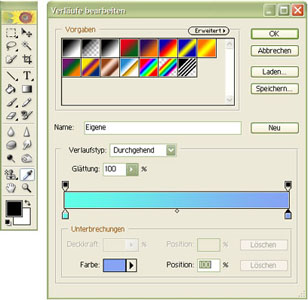
Fangen wir an: Ich habe eine ungefähre Idee was ich zeichnen möchte und beginne einfach drauflos zu arbeiten. Dafür öffne ein neues Dokument, klicke die „Verlaufswerkzeug“ Funktion im Werkzeugmenü und dann die kleine Verlaufsanzeige oben links unter dem Hauptmenü an. Dort stelle ich meine gewünschten Farben ein und ziehe anschließend den Cursor vom obersten Rand meines Bildes nach unten hin über die Bildfläche. Auf diesem Weg legt sich der Farbverlauf über das ganze Bild.

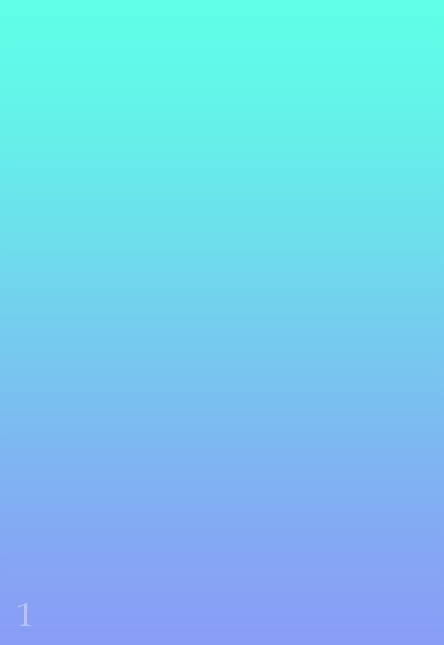
Der erstellte Farbverlauf bildet nun die Grundlage für meinen Himmel.

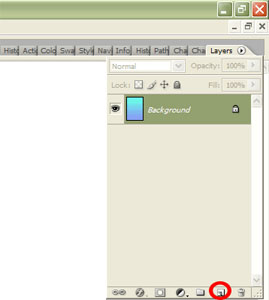
Da ich für den nächsten Schritt eine neue Ebene braucht, klicke ich in der Ebenenübersicht auf das zweite Symbol von rechts und erstelle so eine zweite Ebene über der alten.

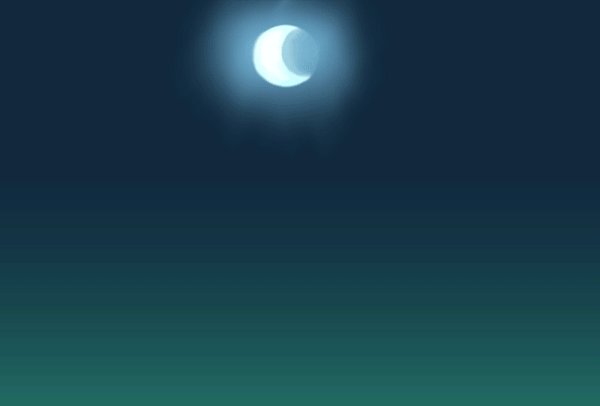
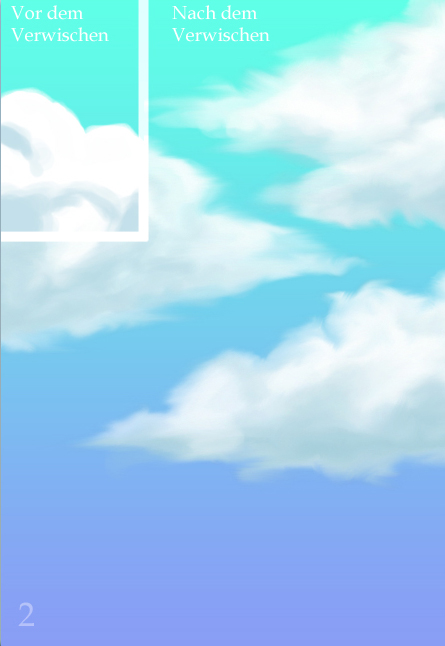
Auf dieser neuen Ebene möchte ich nun Wolken erstellen. Dafür wähle ich die Pinselspitze „Airbrush rund hart“ aus und erstelle grob die nötigen Grundformen. Das sieht dann vorerst so aus wie im linken Kasten des Bildes zu sehen ist.

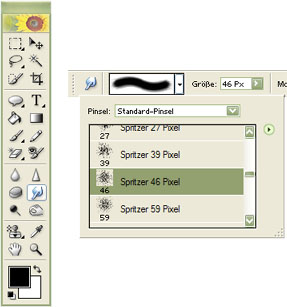
Um die Wolken weicher darzustellen verwisch ich sie aber noch mit dem Wischfinger und den Einstellungen „Spritzer“ sowie einer Wischstärke von 30-40%. Beim Arbeiten mit dem Wischfinger sollte man immer ganz genau aufpassen um die richtige Wischstärke zu wählen. Die Wolken sollten auf jeden Fall fluffig leicht und keinesfalls schmierig aussehen (wenn sie es bei euch tun habt ihr ggf. eine zu hohe Stärke benutzt.)

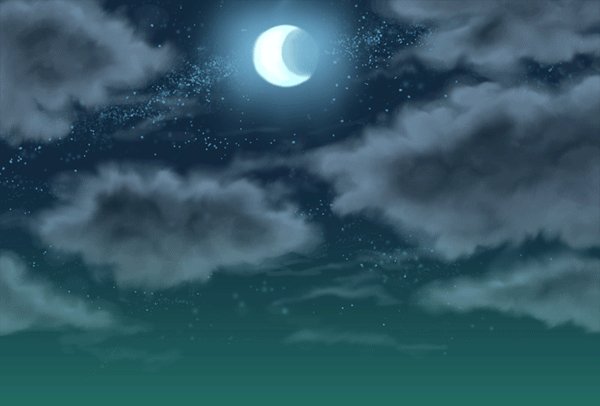
Als nächstes füge ich dem Himmel auf die gleiche Art wie ich eben die Wolken erstellt habe noch einzelne, dünne Wolkenstreifen hinzu. Damit ist er soweit erstmal komplett.

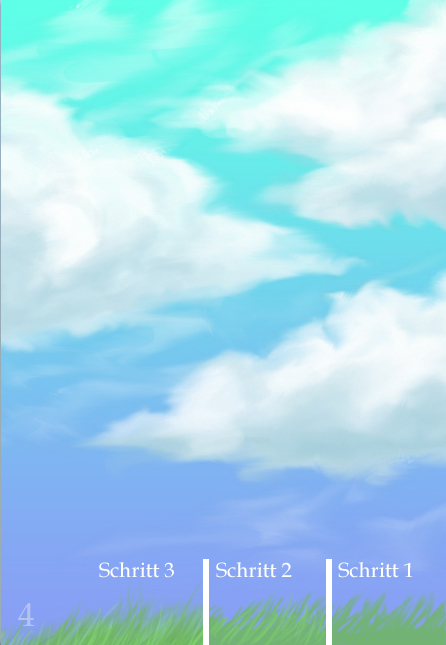
Nun ist das Gras an der Reihe Ich erstelle eine neue Ebene und trage im ersten Schritt mit einer beliebigen runden und harten Pinselspitze verschiedenen dicke Striche in einem dunklen Grünton auf.
Dann verwische ich diese leicht und lege ich mit einem helleren Grün nochmals Grashalme darüber. Zuletzt stelle ich meinen Pinsel noch einmal wesentlich dünner und lege eine weitere Schicht helles Grün darüber.

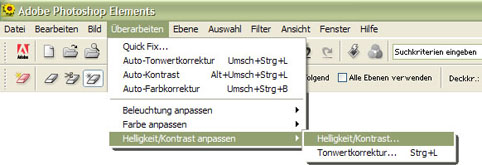
Ich bin aber mit dem Gras noch nicht so ganz zufrieden, weshalb ich die Helligkeits- und Kontrastwerte ändere.

Die Helligkeit stelle ich auf +28 und den Kontrast auf +8.

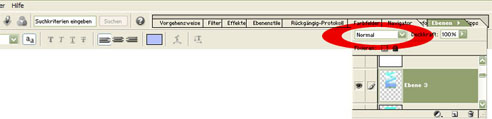
Nun hat das Gras zwar bessere Kontraste, ist mir aber insgesamt zu hell. Darum gehe ich auf einer neuen Ebene nochmals mit einem dunklen Grünton über die Flächen und dunkel so einige Bereiche ab. Danach setze ich diese Ebene oben in der Ebenenübersicht auf „Multiplizieren“.

Danach sieht das Gras so aus:

Jetzt bin ich endlich einigermaßen zufrieden und mache mich an den nächsten Teil des Bildes.
Ich entschließe mich zum Zeichnen des Kindes. Hierzu erstelle ich eine weitere Ebene und zeichne grob die einzelnen Körperteile mit der „Airbrush rund hart“ Pinselspitze auf. Die Beine lasse ich von Anfang an aus, da man sie sowieso nicht sehen würde. Ich arbeite Stück für Stück die Schattierungen aus setze dem Mädchen zuletzt noch ihren Hut auf.



Außerdem setze ich mit einer helleren Farbe einige Highlights, bevor ich die Ebene mit dem Mädchen in der Ebenenübersicht hinter die des Grases verschiebe. Damit bewirke ich, dass das Gras auf im Bild vor dem Kind und nicht dahinter liegt.

Nun erstelle ich nochmal eine neue Ebene und stelle die Pinselspitze auf die Größe „1Pt“. Dann zeichne ich darauf zuerst mit Weiß die Lichter in der Luft und setze anschließend die weißen Reflexionen auf der den Lichtern zugewandten Seite des Kleides, der Haare, des Hutes und des Armes.

Als nächstes folgt der Schriftzug oben, den ich in Weiß erstelle und bei dem ich die Ebene anschließend in der Ebenenübersicht auf „weiches Licht“ stelle.

Jetzt ist das Bild nach meiner ursprünglichen Vorstellung fertig, jedoch erscheint mir die Bildaufteilung nicht ausgewogen genug.
Darum ergänze ich noch ein paar Lichtpunkte und setze den Vogel ins Bild. Ich erstelle ihn von den Arbeitsschritten her genauso wie die Lichtpunkte zuvor, verwische aber zum Schluss die Konturen, damit er mehr aussieht als würde er leuchten.

Fertig! ^_^
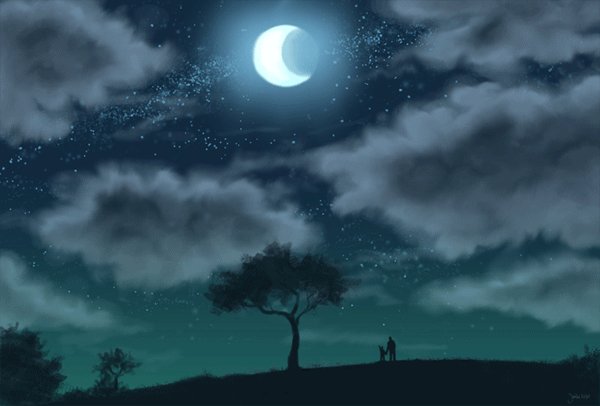
Und als kleinen Zusatz gibt es hier im Schnelldurchlauf auch noch die Entstehung eines anderen Bildes zu sehen, bei welchem ich ähnliche Techniken benutzt habe.