Erstellt: März 2008
Willkommen zu einer neuen Tutorial-Runde.
Diesmal steht ein kleiner Ausflug in den Bereich der Raster und Schraffuren auf dem Plan.
Vorweg gilt wie jedes Mal natürlich, dass die Wege die ich zeige meine persönlichen Lösungen darstellen und sie somit auch nicht das absolute Non plus Ultra sind. ;)
Die Programme mit welchen ich gearbeitet habe sind diese zwei:
• Deleter Comic Works
• Adobe Photoshop CS2
Alles andere (Lineart, Schraffuren) entstand von Hand mit Feder und Tusche.
Fangen wir mit der Grundlage an, ihr braucht natürlich eine fertige Schwarz-Weiß Zeichnung. Es ist immer hilfreich darauf zu achten, dass der Scan schön sauber ist und die Linien wirklich Schwarz und nicht bloß Dunkelgrau sind. Ich habe für das Tutorial diese Zeichnung gewählt:

Sie ist zwar nicht besonders groß und aufwändig, aber dafür zumindest übersichtlich.
Als erstes ist bei mir immer die Schraffur an der Reihe und erst danach kommt das Rastern, dabei können unterschiedliche Schraffur-Arten zum Einsatz kommen. Die einfachste ist die Schraffur mit nur einer Strichrichtung.

Es gibt aber natürlich auch noch Varianten mit mehreren Richtungen. Das unten sind Beispiele für das Übereinanderlegen von 2, 3, 4 und 5 Strichrichtungen. Je mehr unterschiedliche Strichrichtungen die Schraffur hat, desto dunkler wird sie.

Um einen möglichst ordentlichen Effekt zu erzielen, sollten die Abstände der Striche zueinander einigermaßen gleichmäßig sein. Sonst kommt es nachher zu Lücken oder dunklen Stellen in eurer schraffierten Fläche.
Beim Schraffieren mit zwei Strichrichtungen ziehe ich allgemein Schraffuren vor, bei denen die beiden Strichrichtungen nicht im Rechten Winkel zueinander stehen.
Natürlich können auch rechtwinklige Schraffuren an einigen Stellen gut aussehen, man sollte sie meiner Ansicht nach aber mit größerer Vorsicht handhaben, da sie in vielen Fällen statischer wirken und dem Bild Dynamik nehmen können. Meine erste Wahl ist daher meist die Schraffurart auf der linken Seite, bei der im Vergleich zur rechten Variante eine eher rautenartige anstatt quadratische Struktur entsteht.

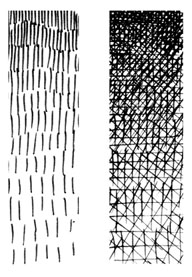
Schraffuren sind nicht nur nützlich um mit ihnen gleichmäßige Flächen zu füllen, sie lassen sich auch gut verwenden um Helligkeitsabstufungen darzustellen. Im folgenden finden sich Beispiele für Verläufe mit einer und mit drei Strichrichtungen. Die Schraffur wird dabei immer heller je weiter die Striche auseinander stehen.

Interessant kann beim Zeichnen von Schraffuren auch sein zu bedenken, dass selbst bei nur einer Lage an Strichen diese nicht immer den gleichen Winkel haben müssen. So kann man durch abwechselnde Strichrichtungen ganz unterschiedliche Muster schaffen.

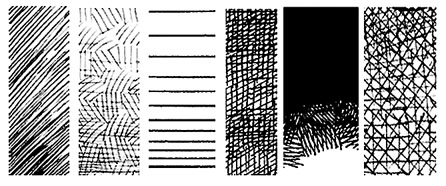
Schraffuren können, wie am untenstehenden Beispiel zu sehen ist, sehr unterschiedlich aussehen und vielseitig eingesetzt werden. Wem von euch meine vorgestellt Auswahl noch nicht reichen, der könnte sich auch an Texturen aus übereinandergelegten anderen Formen wie Kreisen, Rechtecken, Kringeln oder ähnlichem versuchen und damit ganz andere Muster erzeugen.


Kommen wir zurück zu dem Lineart vom Anfang. Ich füge dem Ursprungsbild nun vor dem Rastern ein paar Schraffuren hinzu.

Bei meinen Bildern bevorzuge ich es die Kleiderfalten zu schraffieren anstatt sie nur zu rastern. Wie man sieht habe ich dort mit nur einer Lage an Strichen gearbeitet. Beim Schatten unter dem Kinn sind es hingegen 3 Lagen.
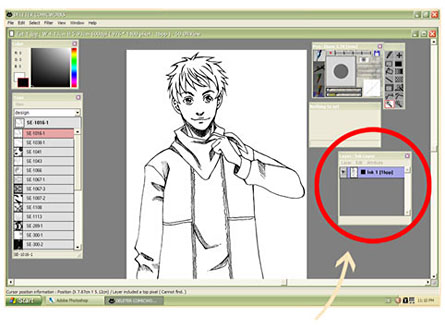
Mein fertig schraffiertes Bild öffne ich nun in Comic Works.

Dann erstelle ich links im „Layer“-Fenster eine neue schwarze Ebene.

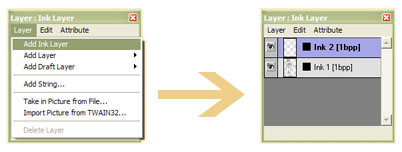
Geht dafür unter „Layer“ auf „Add Ink Layer“. Auf diese neue Ebene kommt jetzt das Raster.
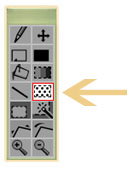
Als nächstes wähle ich den Raster Brush Button im Menü und stelle mir meine gewünschte Pinselspitze ein.

Dafür klicke ich in diesem erscheinenden Fenster einmal auf „Setup“ …

Und es öffnet sich dieses Einstellungsfenster.

Unter „Line No.“ stellt ich die gewünschte Anzahl an Punkten ein, unter „Density“ die Punktdichte und unter „Angle“ letztendlich den Winkel in dem die Punkte angeordnet sind. Da solltet ihr am Anfang am besten einfach ausprobieren was für Ergebnisse bei den unterschiedlichen Einstellungen herauskommen und was euch davon am besten gefällt.
Wenn alles fertig eingestellt ist geht ‘s los mit dem Rastern. Dabei sollte ihr darauf achten, dass ihr die Farbe im Farbfenster auch auf Schwarz gestellt hat, sonst passiert nämlich nichts. ; )
Ich hab mit den Haaren angefangen und fülle die Fläche einfach erstmal ungefähr. Den jetzt noch überstehenden Teil radiere ich erst am Schluss weg.

Durch das Testen verschiedener Raster solltet ihr versuchen den richtigen Dreh bei der Rasterstärke heraus zu bekommen. Die passende Einstellung kann dabei aber durchaus ein bisschen Experimentierzeit und Übung erfordern. Hier zwei Beispiele wie ich nicht empfehlen würde zu rastern.
Zu feines Raster:

Es erscheint eher wie eine reine Graufläche und hinterlässt einen etwas zu „glatten“ Eindruck.
Zu grobes Raster:

Es hat zu große Rasterpunkte, sodass es die restliche Zeichnung stört und feinere Linien darunter schwer bis fast gar nicht erkennbar sind.
Am besten seid ihr damit beraten einen guten Mittelweg zwischen zu grobem und zu feinem Raster zu finden. Die „ideale Rastereinstellung“ ist hierbei jedoch immer von dem Zeichner selbst abhängig.
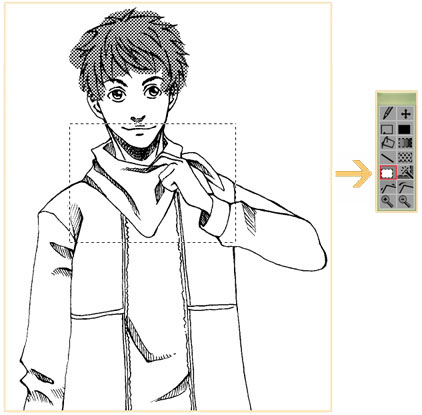
Nach dem Rastern der Haare bleibe ich auf der gleichen Ebene und mache mich daran das Halstuch zu rastern. Dafür wähle ich diesmal den entsprechenden Bereich mit dem Auswahlrechteck an. Die Raster wie bisher per Pinselspitze aufzutragen ist nämlich nur eine von zwei Möglichkeiten die Rasterfläche zu füllen (alternativ zum Auswahlrechteck kann man auch die Polygon-Auswahl benutzen).

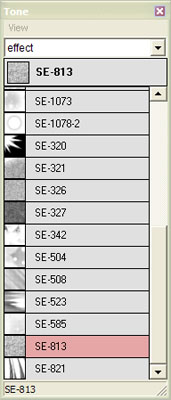
Ist der Halstuchbereich ausgewählt, suche ich mir im „Tone“-Fenster das Raster welches ich einfügen möchte. In diesem Fenster hat man nun wesentlich variantenreichere Folien zur Auswahl. Anders als beim Auftragen per Pinsel-Tool, kann man dort nicht nur reine Punkt-Raster benutzen, sondern auch Motiv-, Linien oder Spezialeffekt-Raster auswählen.

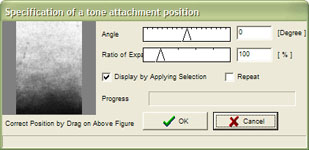
Klickt man im besagten Fenster auf die gewünschte Folie, so öffnet sich ein neues Einstellungsfenster.

In diesem neuen Fenster könnt ihr nun unter „Angle“ abermals den Winkel wählen in dem die Folie liegt und unter „Ratio of Expansion“ den Ausdehnungswert, d.h. die Größe des Musters. Nachdem ich auf OK geklickt hatte, sah bei mir das Ganze schließlich so aus:

Der nächste Schritt ist das Neuerstellen einer weiteren schwarze Ebene und das Umschalten der Ebene mit den bisherigen Rastern auf „unsichtbar“. Dies kann man über den Button mit dem Auge links im Fenster regulieren.

Auf die besagte neue Ebene kommt im nächsten Schritt auch ein neues Raster. Dafür gehe ich wieder wie bereits gezeigt vor.
1. Fläche auswählen …

2. diese anschließend über das „Tone“-Fenster füllen.

Für das letzte Raster erstelle ich nochmals eine neue Ebene und schalte die zuvor bearbeitete Ebene erneut auf „unsichtbar“. Das neue Raster trage ich wie ganz am Anfang über die Pinselspitze auf, doch diesmal fülle ich nicht einfach nur Flächen mit Mustern. Stattdessen schattiere ich mit diesem Raster die Falten der Kleidung und Bereiche des Gesichts.
Nachdem ich mit diesem letzten Raster fertig bin, blende ich auch die vorher auf unsichtbar geschalteten Ebenen wieder ein.

Jetzt kommt ein Teil der eher speziell ist, da ich persönlich mit den Werkzeugen in Comicworks nicht so effektiv und genau arbeiten kann.
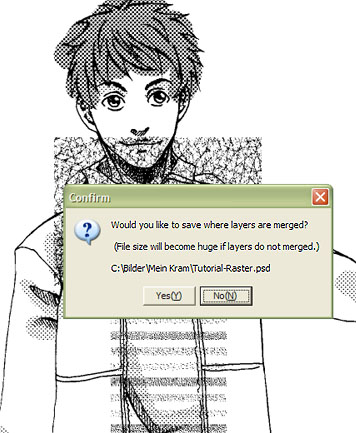
Darum speicher ich das ganze Bild nicht als Comicworks-, oder JPG- sondern als Photoshop-Datei (einfach über die Option „Speichern unter“ auswählbar). Dabei muss ich darauf achten, dass die Ebenen beim Speichern nicht zusammengefügt werden! Wenn ihr genauso vorgeht und jenes oben gezeigte Fenster erscheint stellt also sicher, dass ihr auf „No“ klickt damit eure Ebenen erhalten bleiben.

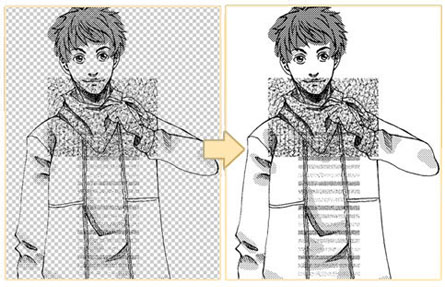
Die frisch gespeicherte Datei öffne ich anschließend in Photoshop. Das Bild sieht dann erstmal so aus wie auf der linken Seite.

Da durch das Bearbeiten in Comicworks wie man sehen kann alle weißen Flächen im Bild transparent geworden sind, füge ich nun in Photoshop eine neue weiße Ebene ein und schiebe sie unter die Bereits vorhandenen Ebenen. Damit bin ich dann wieder beim Aussehen des Bildes angekommen wie es vor dem Speichern ausgesehen hat.
Nun fange ich mit dem Säubern an. Das heißt ich nehme mir die Ebenen einzeln mit dem Radiergummi vor. So sieht das dann beispielsweise bei den Haaren und dem Halstuch aus:


Mit dem Radiergummi setze ich auch den Glanz in die Haare. Dabei achte ich immer darauf, dass ich bei den Lichtreflexen in die gleiche Richtung arbeitet, in welcher auch die Haarsträhnen gebogen sind.
Beim Radieren rate ich dazu möglichst ordentlich vorzugehen, Rasterreste machen sich später auf dem eigentlich fertigen Bild nicht wirklich gut.
Meinem Empfinden nach lässt sich diese ganze Säuberungsprozedur in Photoshop angenehmer erledigen. Wer damit jedoch in Comicworks gut klar kommt, kann es selbstverständlich auch gleich dort machen.

Für den letzten Schliff setze ich zum Schluss, nachdem ich auf allen Rasterebenen fertig radiert habe, mit Schwarz einige dunkle Akzente. Zum Beispiel bei den Haaren und der Jacke. Das schafft zusätzliche Kontraste, Klarheit und Abwechslung im Bild. Dafür benutze ich eine einfach Photoshop Pinselspitze, in diesem Fall „Hart Rund 5 Pixel“.
Nachdem dies alles erledigt ist, bleibt als letzter Schritt nur noch die Datei abzuspeichern.
